Если вы периодически монитерите РУнет на
предмет наличия статей о различных CSS-ных штучках, то вам наверняка
попадалась техника создания заголовка с помощью обычного текста и
одного полупрозрачного изображения-градиента в формате PNG.Вот пример,
который я имею в виду. Если коротко, то работает это следующим образом.
Имеется вот такой заголовок с отдельно вложенным контейнером: <h1>Заголовок<b></b></h1>
Контейнер <b></b> позиционируется поверх текста и в его фон помещается полупрозрачный градиент, который закрывает текст наполовину.
Альтернатива
Сегодня я хочу рассказать об очень похожей технике, которая, однако, не предполагает использование изображений вообще. Т.е. реализуется некая имитация градиентного заголовка, но только лишь с использованием технологии CSS. Исходный html-код абсолютно не менятся, т.е. будет использоваться
тот же самый код, что указан чуть выше. А разница будет лишь в
используемых CSS-правилах. Выглядят они следующим образом: h1 {
font: 32px Georgia, "Times New Roman";
position: relative; /* обязательно */
color: #0094D6;
margin: 10px 0;
padding: 0;
}
h1 b {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 23px;
background: #FFF;
overflow: hidden /* для проклятого IE6 */;
opacity: 0.63;
filter: alpha(opacity=63);
-moz-opacity: 0.63;
}
Что мы сделали. Мы залили контейнер <b></b>
белым цветом и придали ему прозрачности (последние 3 правила, для
кроссбраузерности), при этом разместив его поверх заголовка так, чтобы
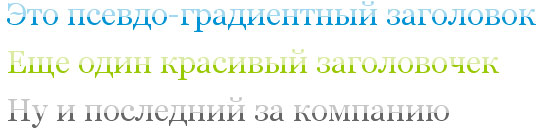
закрыть текст примерно наполовину. Как и обычно, IE6 "вставил нам палки в колеса”. Во-первых, из-за него пришлось дописывать дополнительное правило overflow: hidden, иначе полупрозрачный слой закрывает текст полностью, во-вторых, проклятый не понимает процентной высоты для слоя <b></b>, также закрывая текст полностью, поэтому пришлось задавать его высоту в пикселях. Примеры Смотрим живые примеры:

Согласитесь, красиво? Я считаю, ради красивости семантикой в данном случае можно и пожертвовать. | 